Last updated on March 20th, 2024 at 06:05 am
What makes truly great websites, such as Instagram or Lazada, different from the rest?
It’s not just their code, otherwise every talented developer would have one like them. It’s not even creativity or innovation—Lazada didn’t exactly invent e-commerce.
What makes a website truly great is the founder’s vision.
If you dream of building the next Shopee.com or Rappler.com, we’ll help you get through the first and most difficult stage of website design.
Don’t worry even if you have zero coding skills or web design knowledge. Modern website builders like WordPress allow you to build a functional site within days.
Whether it’s an e-commerce store, a blog, or an agency website, you have all the tools to bring your vision to life with less than ₱500.
This three-part guide is designed for complete beginners. To start with, we’ll help you understand what a website is, how it works, and how to start one. Then we’ll move on to website fundamentals, starting with website planning and design.
If you’re looking for information on website design, skip over to Part 3 of this website design guide. If you want to go straight to building a free website, go here.
What Is a Website?
A website is a set of related web pages that share a domain name and can be accessed online using an internet browser.
Webpages are structured documents that can contain any type of content, including text , images, video, or a combination of all three.
Fun fact: Most websites are publicly accessible, but you can also keep a site private and hidden from search engines. In that case, the site can only be accessed through its unique URL, and you can even add a login page for extra security. Such “invisible” web pages are what make up the dark web.
What is a website made of?
Websites are a collection of webpages, and webpages are digital documents built using a special language called Hypertext Markup Language (HTML). All website data, including the webpage files, images, videos, and tables, are stored in files. Collectively, all these files in different formats make up a website database.
Website files are stored (the technical word is “hosted”) on a special computer called a server. When a client computer needs access to the website, it is served those website files over an internet connection, and they’re displayed on an internet browser.
Since the server and client are in constant communication, server response speed is critical to ensure a smooth user experience. That’s why it’s essential to host your website with the right cloud hosting provider to ensure optimum website performance.
Here’s more information on website hosting and how to make sure you have the right cloud service provider.
What is a URL?
To differentiate each webpage and website from the other 1.8 billion sites on the internet, we use unique uniform resource locators (URLs). A URL is like an internet address consisting of a scheme, a domain, and a sub-domain (extension).
The image shown below shows the parts of a URL.

A URL can also contain other parts, such as:
- A port number – a virtual connection point for digital communication. For example, Port 443 is for HTTPS (secure) connections, while Port 80 is for HTTP (insecure) communication
- A URL path – the location of a resource, file, or webpage on a website. E.g., https://truehost.ph/how-bloggers-in-the-philippines-make-money/. The red part of the link is the path to one of our blog posts
- Query – some URLs contain a question mark, which means your browser is requesting some data. The parameters (values) of that data come after the question mark. For example, if you conduct a Google search for the Truehost affiliate program, the URL may look like this: https://www.google.com/search?q=truehost%20affiliate
- File formats, like .aspx or .php – these tell the browser how to process a web page. Examples are the Truehost affiliate registration page (https://truehost.ph/cloud//register.php) and the DMCA takedown page (https://www.dmca.com/Takedowns/DIY.aspx). These two allow the user to interact with them, thanks to PHP or ASPX scripts
These examples show what a URL is and how it works. A URL is a unique name or phrase that links to your website, and each page on the website has a unique extension of that domain name.
A domain name can be different from a website name. If you’re yet to come up with a good domain name for your website, follow our business name guide.
Of course, computers identify websites using IP addresses. URLs are converted into IP addresses through a complex DNS system, but that’s outside our scope for this article. For more information on domains, hosting, and DNS, read Part 2 of this guide.
What is HTML?
We’ve mentioned HTML in passing, but how does it work and how does it help build websites?
HTML is a web-specific language that defines the layout and presentation of content on a web page. It works by using tags that create rules on content formatting and display (rendering).
The most common tags include the following:
- Title tag, <title>This Is My Title</title>
- Header tags, e.g., <h1>Headline1</h1>, <h2>Headline2</h2>
- Paragraph tags, e.g., <p>paragraph</p>
- Body tags, <body>this is my body text</body>
- Bold tag, <strong>example bolded text</strong>
- Link tag, <a href=”https://truehost.ph/email-hosting/”>What is email hosting</a>
- Ordered and unordered list tags, <ol>ordered list contents</ol> or <ul>unordered list contents</ul>
- Here’s a list of all HTML tags for everything including images, block quotes, addresses, citations, and anything else you can think of
Here’s some example HTML code showing tags in action.
<html>
<head>
<title> Example Page Title </title>
</head>
<body>
<p>This is an example blog page. We'll try some <strong>bold words</strong> and some in <i>italics</i> to demonstrate tags in action. We'll even add a <a href="https://truehost.ph/">hyperlink</a>
</p>
<p>This is an example of an unordered list.</P>
<ul>
<ul>Example list item 1</ul>
<ul>Example list item 2</ul>
</ul>
<p>Example of an ordered list.</p>
<ol>
<ol>List item 1</ol>
<ol>List item 2</ol>
</ol>
</body>
<p>End of document</p>
And here’s how it would show up in a simple webpage or digital document.

This example is simple, but modern HTML is incredibly rich and complex. In fact, cyber criminals can hide malicious code inside HTML files, including executable files.
That being said, HTML is NOT considered a programming language and you can’t use HTML alone to create applications without some help from JavaScript or PHP.
Also, a web page written in HTML only is plain and not very attractive. That’s because HTML doesn’t include styling information like fonts, alignment, text colors, or background formatting.
Styling and formatting information is contained in a different file called a CSS stylesheet.
What is CSS and is it different from HTML?
Cascading Style Sheets (CSS) is a language used to define content styles and formatting.
In other words, CSS defines content presentation while HTML defines rendering. It works hand-in-hand with HTML to describe the final webpage design.
CSS isn’t a markup language like HTML, neither is it a programming language. Instead, it’s a stylesheet language, where a CSS stylesheet works like a template file that contains all the instructions about how the content on a web page or an entire website should be styled.
Like HTML, CSS uses special rules called selectors to describe appearance. For example, CSS selectors define fonts, color, syntax, text dimensions, margins, lists, links, graphics, tables, opacity, and more. Learn more about CSS here.
Remember, you don’t need to learn HTML or CSS to create a website. In fact, you’ll almost never interact with it at the beginner level. However, it will be important to learn how HTML and CSS work as your website grows and becomes more complex.
The WordPress visual editor makes content editing easy
CMS tools like WordPress have a block editor that allows you to type your content naturally, just as you would on MS Word or Google Docs. The editor adds the format tags for you in the background.
This is called a what-you-see-is-what-you-get or WYSIWYG builder. It means the content appears just as you would expect it to appear in its final published form.
The WordPress block editor allows easy formatting and presentation of content. It provides a lot of flexibility and customizability while maintaining simplicity, amazing visuals, and seamless functionality.
Here’s the same example content as typed on a new WordPress post.

This one has a much better look and feel than the previous one. It allows for added functionality, such as the drop cap in the first paragraph. Taking a look at its code, we find the following:
<!-- wp:paragraph {"dropCap":true} -->
<p class="has-drop-cap">This is an example blog page. We'll try some <strong>bold words</strong> and some in <em>italics</em> to demonstrate tags in action. We'll even add a <a href="https://truehost.ph/">hyperlink</a>.</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>This is an example of an unordered list.</p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul><!-- wp:list-item -->
<li>Example list item 1</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Example list item 2</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:paragraph -->
<p>Example of an ordered list.</p>
<!-- /wp:paragraph -->
<!-- wp:list {"ordered":true} -->
<ol><!-- wp:list-item -->
<li>List item 1</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>List item 2</li>
<!-- /wp:list-item --></ol>
<!-- /wp:list -->
<!-- wp:paragraph -->
<p>End of document.</p>
<!-- /wp:paragraph -->The additional HTML tags improve readability and styling. For example, the <!- – wp:paragraph – – > tag adds extra space around a paragraph. This allows for some cool stuff, such as creating backgrounds or defining margins for individual paragraphs.
That kind of flexibility has made WordPress one of the most popular CMS systems in the world, commanding 43.2% of all websites.
If you need to change the CSS properties for an entire WordPress theme or website, you can do so by changing the CSS file in the “Appearance” menu. That kind of power and ease is one reason why learning CSS is important!
Expert tip: Website builders like Olitt or Wix make it even easier to publish pages because you don’t need to fiddle with all the complex code that defines styling and layout unless you want to.
HTTP vs HTTPS
While HTML controls how content is displayed on a browser, HTTP (Hypertext Transfer Protocol) handles the communication between web browsers (the client) and the server that hosts the website.
HTTPS is the more secure version of this communication protocol because it automatically encrypts data in transit over the internet. It also verifies website identity using a Public Key stored in the site’s SSL certificate. More on this shortly.
We don’t need to go too deep into HTTP, except to mention that every modern website needs to use HTTPS for security reasons. Thanks to encryption and verification, HTTPS helps prevent data alteration or interception.
HTTPS is always used for the transfer of sensitive information (like login credentials) and online payment details. However, every website should use HTTPS, especially because of modern risks such as phishing, ransomware, SQL injection, and more.
Plus, Google gets very suspicious if your website doesn’t have an SSL certificate and may mark your site as malicious, which is very bad for rankings.
What are SSL certificates?
SSL certificates are digital certificates that authenticate a website’s identity. A valid certificate means that a third party has evaluated and verified the website and its owners, so your browser (and you) can reasonably trust that site.
Every website, or more accurately, every domain, needs an SSL certificate. Simple websites can make do with a free SSL certificate, like the one you get when you host your website with Truehost.
However, premium SSL certificates offer much better security, assurance, and trust. Once your website starts handling user data or payments, affordable SSL certificates from Truehost will give you increased security and help build trust with customers.
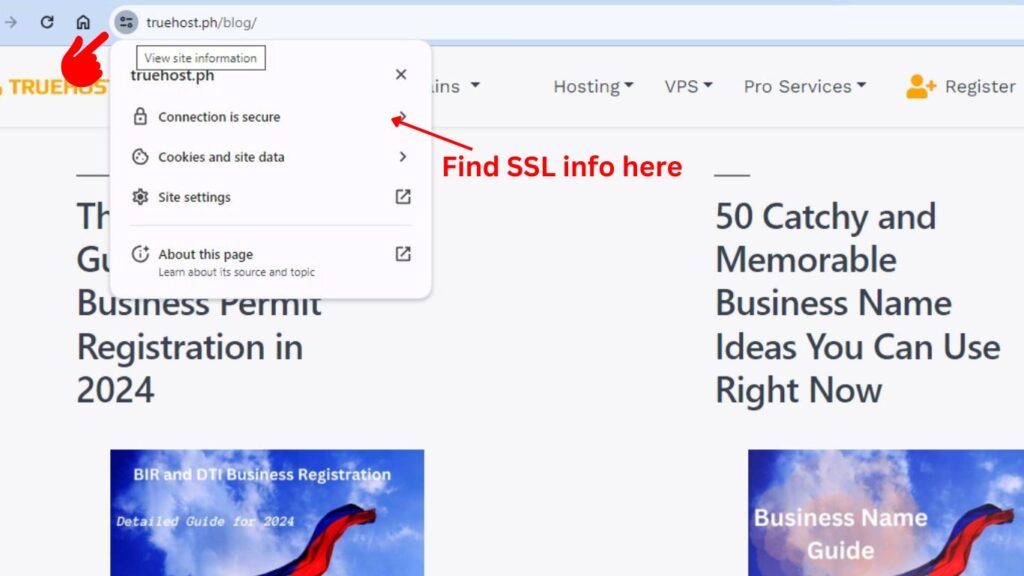
A site with a valid SSL certificate is easy to identify. Do you see the padlock sign on the URL bar near the top of this page? Find it at the View Site Information button located at the beginning of the URL.

The closed padlock icon means that this website has been verified and that all data transferred to and from this website is secure. If it weren’t, Google would show a prominent red warning with “Not Secure” in the same position.
What is PHP?
Pre-HTML programming language (PHP) is a scripting language used in web development. It allows more powerful functionality compared to HTML, including the ability to write and execute code.
As such, PHP is often used in website back ends (server-side scripting) for websites with complex functionality, such as e-commerce sites or social media platforms.
You will find PHP in most websites today, especially ones with custom content (such as animated graphics), login or signup pages, data collection forms, on-site calculations, and more.
Thanks to its versatility, PHP is one of the most important web development languages. It’s so powerful that some websites use only PHP, including Facebook, Wikipedia, WordPress, Etsy, and Canva.
PHP is used to power the backend side of websites, while HTML and CSS are used for front end development.
In fact, PHP powers 76.5% of all websites. The language has a vast library of libraries and frameworks that developers can use to extend its functionality and applications.
In addition to being extremely powerful and robust, PHP is also easy to learn. The language is open-source and has grown a vast library of resources you can use to learn and master the language.
Expert tip: If you’re interested in web development and coding, you should know that PHP is not well suited to building mobile apps. You’re better off learning Java or Python for that instead.
Web Design vs Website Development
Now that we know how a website works, we can define web design and web development.
Website development refers to all the processes associated with designing, building, and maintaining a website. It has to do with the full range of technical work that goes into building and maintaining a website, including scripting, UX design, layout, configuration, and content.
On the other hand, web design refers to the process of creating the visual look, layout, and content of a website. It includes aspects such as:
- Appearance, such as colors, graphics, and typography/fonts
- Responsiveness/adaptive design, which refers to how a website responds (scaling, resolution, loading, etc) as it displays on different devices. Free Code Camp has wonderful resources on responsive web design that you can use for free
- User experience, such as ease of navigation, accessibility, usability, and content organization (information architecture)
- Branding, which refers to how you maintain a consistent look, feel, and tone across all pages
- Search engine optimization (SEO), that is, the factors that help a website to rank higher on Google for specific queries
This brings us to the concept of front-end and back-end scripting. Front-end developers work on the side of the website that’s visible to clients. That’s the user-facing side including the layout, navigation, visuals, and interfaces.
Back-end developers deal with the nuts and bolts of what makes the site work; that is, the database and logic. That means the file systems, APIs, site architecture, site security, and servers behind the website. Full Stack development includes both front and back-end development functions.
Website programming: scripts and web apps
Web programming refers to the coding and scripting involved in web development. Although the two are closely related, website programming is purely about scripting the server-side or client-side of a website.
Large and complex websites are usually built and coded from scratch, without using WordPress or website builders. This allows the developers to achieve extremely efficient and fast websites, but this process can be very expensive and time-consuming.
By contrast, a simple blog website with a homepage, a contact page, some service pages, and a few blog posts isn’t very complicated and may require no scripting at all.

Do you need to learn coding to make a website?
No.
Thanks to modern visual website builders, you no longer need to learn coding to build a website. However, some familiarity with HTML, CSS, and PHP will be very helpful in extending the functionality of your site.
When business owners require websites with complex functions such as payment processing, custom media, or data processing, they often take a hybrid approach to web development.
For example, you can build a WordPress website to save time and money, then bring in a WordPress developer who can code any extra features you want.
Scripting languages like PHP allow web developers to build customized tools and functions to power the website. Users won’t see the code running, but they can see and interact with the results.
Think about complex websites like Instagram or BDO.com. They have to handle lots of complex user authentication, data transfer, interfaces, and more. That’s where website programming comes in, which is done using various programming languages and tools.
Expert tip: If you’re thinking of developing a complex website, learn web development languages. The most popular are JavaScript frameworks (React, AngularJS, Bootstrap, Vue.js, Ember.js, Node.js, etc), Ruby frameworks (Ruby on Rails, Sinatra), Python, Swift, C#, Java, MySQL, ASP, and C++.
We’ll Help You Build a Successful Website
It may sound like building a website is hard work, and it is.
But don’t give up yet. If you’re building a simple website, such as a blog or a portfolio, you don’t need to think about things like UX testing, site architecture, or server-side scripting.
All you need to get started is passion, commitment, and an open mind. You will learn web design and development as you go, sometimes by trial and error.
Plus, Truehost Philippines is here to help you with the difficult parts of domain name registration, website hosting, and DNS setup.
In fact, Truehost offers the most user-friendly and affordable managed website hosting services. You can even use our free website builder, Olitt.com, to build a website for free without all the complexities of WordPress.
Or, continue learning about website development.
 Web HostingCost-effective shared hosting solutions
Web HostingCost-effective shared hosting solutions Reseller HostingStart your own hosting business without tech hustle
Reseller HostingStart your own hosting business without tech hustle Affiliate ProgramEarn commission by referring customers to our platforms
Affiliate ProgramEarn commission by referring customers to our platforms cPanel HostingHosting powered by cPanel (Mostly user friendly)
cPanel HostingHosting powered by cPanel (Mostly user friendly) Windows HostingOptimized for windows based-applications and sites
Windows HostingOptimized for windows based-applications and sites Domain SearchFind and register available domain names in seconds
Domain SearchFind and register available domain names in seconds All DomainsExplore and register domain extensions across the world
All DomainsExplore and register domain extensions across the world Domain Transfermove your domain to us with zero downtime and full control
Domain Transfermove your domain to us with zero downtime and full control Whois LookupLook up domain ownership, expiry dates and registrar information
Whois LookupLook up domain ownership, expiry dates and registrar information .com DomainSecure the most recognized domain for global credibility
.com DomainSecure the most recognized domain for global credibility VPS HostingScalable virtual servers. Full root access. Faster speed.
VPS HostingScalable virtual servers. Full root access. Faster speed. Managed VPSNot a tech expert? Choose our fully managed VPS server.
Managed VPSNot a tech expert? Choose our fully managed VPS server. Dedicated ServersGet the full power and complete control of your own physical server.
Dedicated ServersGet the full power and complete control of your own physical server.